
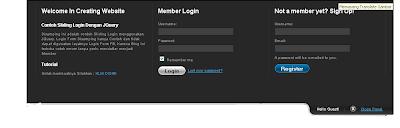
Memasang panel login pada sebuah website yang mempunyai member, memang sangat efektif. Bagai mana jika panel login di pasang di sebuah blog dengan tampilan gak kalah jauh dengan yang lain. Seperti pada gambar diatas, nampak cantik login panel dengan JQuery.
Disini ane cuma mempostingin cara membuat tampilan panel login, jadi sobat hanya menyesuaikan target loginnya. Untuk memasang panel tersebut, ikuti step by stepnya.....
- Masuk ke akun blog sobat
- Pilih Rancangan, Edit Html.
- Cari kode </head>.
- Letakan script berikut, diatas kode no.3
- <script src='<span style="color: #990000;">http://web-kreation.com/demos/Sliding_login_panel_jquery/js/jquery-1.3.2.min.js</span>' type='text/javascript'/><script style='display:none' type='text/javascript'>$(document).ready(function() {
- // Expand Panel
- $("#open").click(function(){
- $("div#panel").slideDown("slow");
- });
- // Collapse Panel
- $("#close").click(function(){
- $("div#panel").slideUp("slow");
- });
- // Switch buttons from "Log In | Register" to "Close Panel" on click
- $("#toggle a").click(function () {
- $("#toggle a").toggle();
- });
- });
- </script>
- Cari kode ]]></b:skin>.
- Letakan Script dibawah ini, di atas kode no.6
- /***** clearfix *****/
- .clear {clear: both;height: 0;line-height: 0;}
- .clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
- .clearfix {display: inline-block;}
- /* Hides from IE-mac \*/
- * html .clearfix {height: 1%;}
- .clearfix {display: block;}
- /* End hide from IE-mac */
- .clearfix {height: 1%;}
- .clearfix {display: block;}
- /* Panel Tab/button */
- .tab {
- background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/tab_b.png) repeat-x 0 0;
- height: 42px;
- position: relative;
- top: 0;
- z-index: 999;
- }
- .tab ul.login {
- display: block;
- position: relative;
- float: right;
- clear: right;
- height: 42px;
- width: auto;
- font-weight: bold;
- line-height: 42px;
- margin: 0;
- right: 150px;
- color: white;
- font-size: 80%;
- text-align: center;
- }
- .tab ul.login li.left {
- background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/tab_l.png) no-repeat left 0;
- height: 42px;
- width: 30px;
- padding: 0;
- margin: 0;
- display: block;
- float: left;
- }
- .tab ul.login li.right {
- background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/tab_r.png) no-repeat left 0;
- height: 42px;
- width: 30px;
- padding: 0;
- margin: 0;
- display: block;
- float: left;
- }
- .tab ul.login li {
- text-align: left;
- padding: 0 6px;
- display: block;
- float: left;
- height: 42px;
- background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/tab_m.png) repeat-x 0 0;
- }
- .tab ul.login li a {
- color: #15ADFF;
- }
- .tab ul.login li a:hover {
- color: white;
- }
- .tab .sep {color:#414141}
- .tab a.open, .tab a.close {
- height: 20px;
- line-height: 20px !important;
- padding-left: 30px !important;
- cursor: pointer;
- display: block;
- width: 100px;
- position: relative;
- top: 11px;
- }
- .tab a.open {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/bt_open.png) no-repeat left 0;}
- .tab a.close {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/bt_close.png) no-repeat left 0;}
- .tab a:hover.open {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/bt_open.png) no-repeat left -19px;}
- .tab a:hover.close {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery/css/../images/bt_close.png) no-repeat left -19px;}
- /* sliding panel */
- #toppanel {
- position: absolute;
- top: 0;
- width: 100%;
- z-index: 999;
- text-align: center;
- margin-left: auto;
- margin-right: auto;
- }
- #panel {
- width: 100%;
- height: 270px;
- color: #999999;
- background: #272727;
- overflow: hidden;
- position: relative;
- z-index: 3;
- display: none;
- }
- #panel h1 {
- font-size: 1.6em;
- padding: 5px 0 10px;
- margin: 0;
- color: white;
- }
- #panel h2{
- font-size: 1.2em;
- padding: 10px 0 5px;
- margin: 0;
- color: white;
- }
- #panel p {
- margin: 5px 0;
- padding: 0;
- }
- #panel a {
- text-decoration: none;
- color: #15ADFF;
- }
- #panel a:hover {
- color: white;
- }
- #panel a-lost-pwd {
- display: block;
- float: left;
- }
- #panel .content {
- width: 960px;
- margin: 0 auto;
- padding-top: 15px;
- text-align: left;
- font-size: 0.85em;
- }
- #panel .content .left {
- width: 280px;
- float: left;
- padding: 0 15px;
- border-left: 1px solid #333;
- }
- #panel .content .right {
- border-right: 1px solid #333;
- }
- #panel .content form {
- margin: 0 0 10px 0;
- }
- #panel .content label {
- float: left;
- padding-top: 8px;
- clear: both;
- width: 280px;
- display: block;
- }
- #panel .content input.field {
- border: 1px #1A1A1A solid;
- background: #414141;
- margin-right: 5px;
- margin-top: 4px;
- width: 200px;
- color: white;
- height: 16px;
- }
- #panel .content input:focus.field {
- background: #545454;
- }
- /* BUTTONS */
- /* Login and Register buttons */
- #panel .content input.bt_login,
- #panel .content input.bt_register {
- display: block;
- float: left;
- clear: left;
- height: 24px;
- text-align: center;
- cursor: pointer;
- border: none;
- font-weight: bold;
- margin: 10px 0;
- }
- #panel .content input.bt_login {
- width: 74px;
- background: transparent url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/bt_login.png) no-repeat 0 0;
- }
- #panel .content input.bt_register {
- width: 94px;
- color: white;
- background: transparent url(http://web-kreation.com/demos/Sliding_login_panel_jquery/images/bt_register.png) no-repeat 0 0;
- }
- #panel .lost-pwd {
- display: block;
- float:left;
- clear: right;
- padding: 15px 5px 0;
- font-size: 0.95em;
- text-decoration: underline;
- }
- Cari kode </body>.
- Letakan kode berikut, diatas kode no.7
- <!-- Login -->
- <div id='toppanel'>
- <div id='panel'>
- <div class='content clearfix'>
- <div class='left'>
- <h1>Welcome In Creating Website</h1>
- <h2>Contoh Sliding Login Dengan JQuery</h2>
- <p class='grey'>Disamping ini adalah contoh Sliding Login menggunakan JQuery. Login Form Disamping hanya Contoh dan tidak dapat digunakan layaknya Login Form FB, Karena Blog ini terbuka untuk umum tanpa perlu mendaftar menjadi Member</p>
- <h2>Tutorial Blog</h2>
- <p class='grey'>Untuk membuatnya Silahkan : <a href='http://www.maskolis.co.cc/2011/02/membuat-sliding-loginregister-form.html' title='Download'>Pencet Sini</a></p>
- </div>
- <div class='left'>
- <form action='#' class='clearfix' method='post'>
- <h1 class='padlock'>Member Login</h1>
- <label class='grey' for='log'>Username:</label>
- <input class='field' id='log' name='log' size='23' type='text' value=''/>
- <label class='grey' for='pwd'>Password:</label>
- <input class='field' id='pwd' name='pwd' size='23' type='password'/>
- <label><input checked='checked' id='rememberme' name='rememberme' type='checkbox' value='forever'/> Remember me</label>
- <div class='clear'/>
- <input class='bt_login' name='submit' type='submit' value='Login'/>
- <a class='lost-pwd' href='#'>Lost your password?</a>
- </form>
- </div>
- <div class='left right'>
- <form action='#' method='post'>
- <h1>Not a member yet? Sign Up!</h1>
- <label class='grey' for='signup'>Username:</label>
- <input class='field' id='signup' name='signup' size='23' type='text' value=''/>
- <label class='grey' for='email'>Email:</label>
- <input class='field' id='email' name='email' size='23' type='text'/>
- <label>A password will be e-mailed to you.</label>
- <input class='bt_register' name='submit' type='submit' value='Register'/>
- </form>
- </div>
- </div>
- </div>
- <!-- /login -->
- <!-- The tab on top -->
- <div class='tab'>
- <ul class='login'>
- <li class='left'/>
- <li>Halo Semuanya</li>
- <li class='sep'>|</li>
- <li id='toggle'>
- <a class='open' href='#' id='open'>Masuk | Daftar</a>
- <a class='close' href='#' id='close' style='display: none;'>Tutup Panel</a>
- </li>
- <li class='right'/>
- </ul>
- </div>
- <!-- / top -->
- </div>
- <!-- panel -->
- Klik save, untuk menyimpan dan.......
0 komentar:
Post a Comment